在網上可以找到Abin's Tech Note: 加入相關文章功能(Related Post) 這個的結果相當的理想, 和我想要的樣子很像, 很可惜這位前輩寫的方法, 要改東改西的, 實在是不合我的意, 我的目標是能讓使用者很方便使用, 而且在更換範本的時候能跟著走, 剛好想要玩GreaseMonkey, 所以看到了jQuery, 看起來是個好的方案可以使用, 所以我寫了一小段javascript來達到我的需求, 花了幾天的時間學習這些我不太懂的framework, 也參考了一些網上的先賢寫的文章, 終於寫出了一個可以在我Blogger使用的javascript
如何安裝
請先到 版面配置 ->新增小工具
 請新增一個HTML/JavaScript
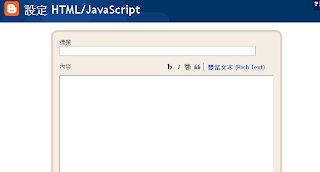
請新增一個HTML/JavaScript
將標題輸入##Related Posts##
內容輸入
<script src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="http://jay-blogger-tools.googlecode.com/files/RelatedPost.js" type="text/javascript"></script>
<script>
//how many post will be show in the end of Post.
relatedPost.numRelatedPosts = 5;
//select num Posts from recently
relatedPost.numPostFromRecent = 50;
//set the label color. "" will keep the original color
relatedPost.colorLabel= "#ff9900";
//display mode Individual:find related post for each post Summary:find related post base on all labels Random: select posts randomly
relatedPost.displayMode = DispMode.Summary;
//if you select Summary AND:match all labels OR:match one of labels Closed:order by how many labels matched
relatedPost.searchmode = SearchMode.Closed;
</script>
<script src="/feeds/posts/default?alt=json-in-script&callback=RelatedLabels&max-results=1000"></script>
<script>
relatedPost.insetRelatedPosts();
</script>

程式的最後留有一些參數給大家做設定, 目前我只有在我的Blogger上使用過, 如果大家在使用上有什麼問題的話, 歡迎和小弟討論, 在此感謝在網路上先進們寫的相關文章, 助小弟完成這個小工具






沒有留言:
張貼留言